Animation Controls |

|

|
|
Animation Controls |

|

|
You can use the buttons on the Animation Controls view to control the animation of a spatial data plot. For example, you can pause, forward or repeat an animation. To open the animation controls, click Show Animation Controls on the 3D Graphics toolbar:
![]()
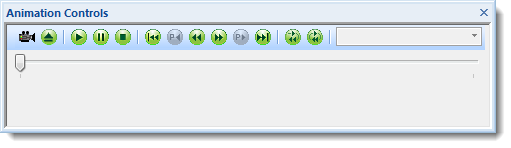
The Animation Controls display:

Button |
Name |
Description |
|---|---|---|
|
Play |
Plays the animation. |
|
Pause |
Pauses the animation. |
|
Stop |
Stops the animation. |
|
Unload Path(s) |
Unloads selected resource paths. |
|
Skip to Beginning |
Restarts the animation from the beginning. |
|
Skip To Previous Period |
Rewinds and restarts the animation from the beginning of the previous period. |
|
Skip Backwards |
Rewinds the animation a fraction each time you click this button. The animation replays when you finish clicking. |
|
Skip Forwards |
Fast-forward the animation a fraction each time you click this button. The animation replays when you finish clicking. |
|
Skip To Next Period |
Fast-forwards and plays the animation from the beginning of the next period. |
|
Skip to End |
Fast-forwards the animation to the end of the last period in the schedule. |
|
Auto Rewind |
Once the animation is complete, it returns to the beginning of the schedule. |
|
Auto Repeat |
Replays and repeats the animation. |
|
Animation timeline |
Displays the progress of the animation. |